Web Developer
AI Expert
Automation Specialist
Operations Automation
71
AI Automation Specialist & Web Developer &
AI Automation Specialist & Web Developer &
AI Automation Specialist & Web Developer &
AI Automation Specialist & Web Developer &


About me
As an AI Automation Builder, I design workflows and internal tools that help teams work smarter. I create connected systems that move data seamlessly between apps: automating reporting, HR & finance processes, marketing and team operations using platforms like n8n, Make, Zapier, Retool, and custom APIs. I specialize in turning complex, manual workflows into efficient, scalable systems, helping teams gain visibility and save time. I’m passionate about discovering how tools fit together, learning new platforms, testing integrations, and experimenting with AI to push automation further every day. Think of me as a Swiss Army knife for operations — I can connect your data systems, automate your reporting cycles, prototype internal tools, and make your company’s day-to-day operations more efficient, measurable, and transparent.
Specialized in
I specialize at transforming mockups into interactive realities with Webflow, crafting aesthetically pleasing and intuitive websites that deliver a seamless user experience.
I create smooth workflows with API integrations and low-code apps, turning your website or any workflow into an efficient automation hub that integrates various platforms seamlessly.
I'll help you upgrade and refine your website by migrating it from platforms like WordPress, SquareSpace, or Wix to Webflow seamlessly.
I design and launch full-stack AI applications and MVPs using vibe coding and no-code tools—crafting smart, scalable products that bring ideas to life fast.
I identify key pain points in your business and implement AI-driven solutions—like custom GPTs and smart automations—to boost efficiency and scale workflows intelligently.
I craft CMS structures that are logical and efficient, focusing on data structuring and clean-up to keep your website running smoothly and easy to maintain.
I tailor CRM systems to fit your needs, leveraging low-code tools to build strong customer connections and boost engagement effectively.
I enhance websites for peak SEO performance and visibility. Regular audits and keen attention to detail prevent issues that could affect your search ranking.
I develop user-centric interfaces prioritizing functionality and accessibility, ensuring intentional interaction and that every design decision enhances overall usability.
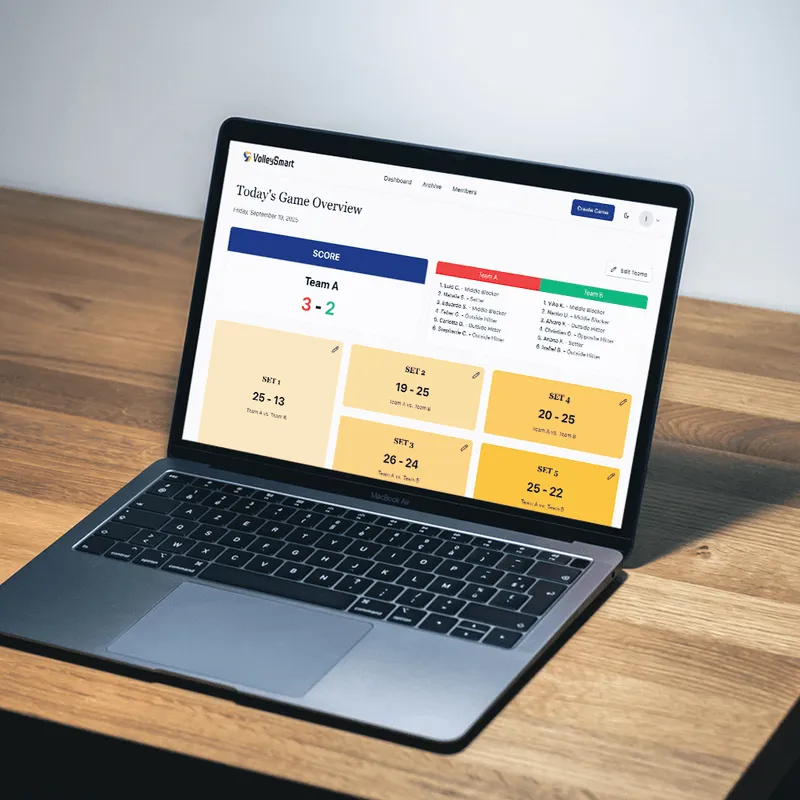
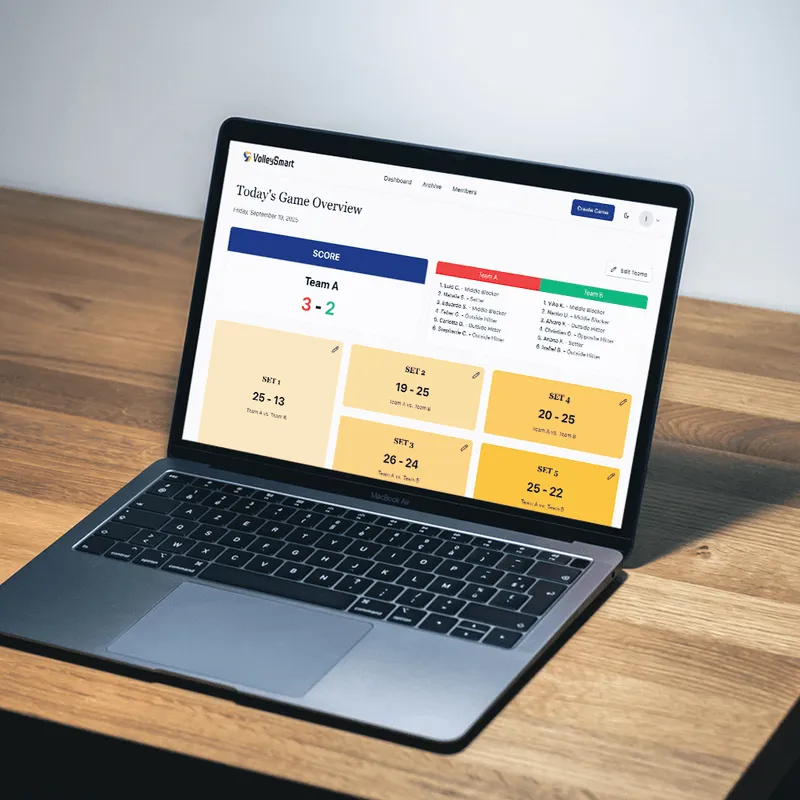
Vibe-Coded PWA
Built with Lovable’s vibe-coding approach and refined through manual code updates with Claude and ChatGPT, this app connects to Supabase for backend, auth, and data management. VolleySmart was created to simplify weekly volleyball sessions by generating balanced teams, tracking scores, and keeping match history.

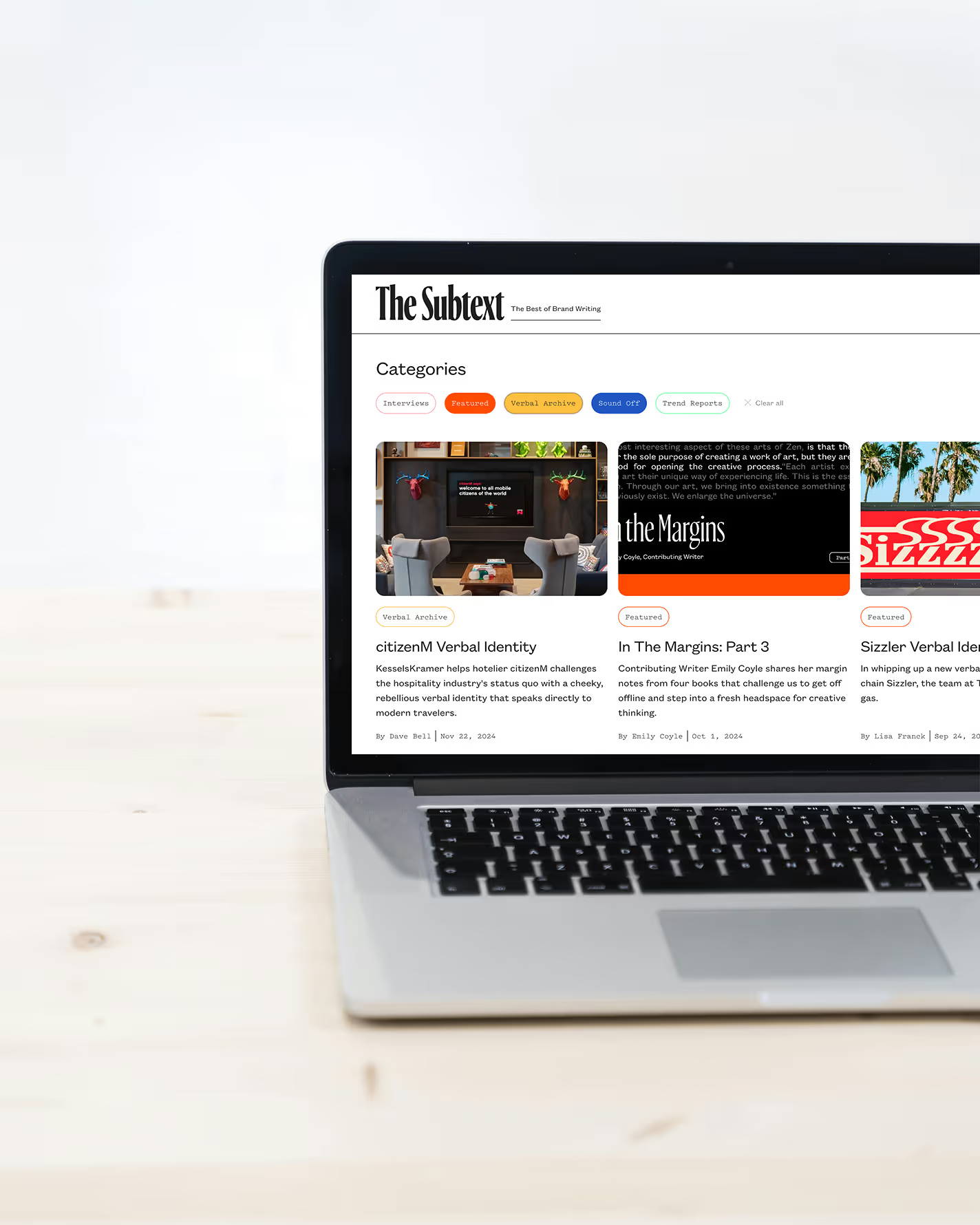
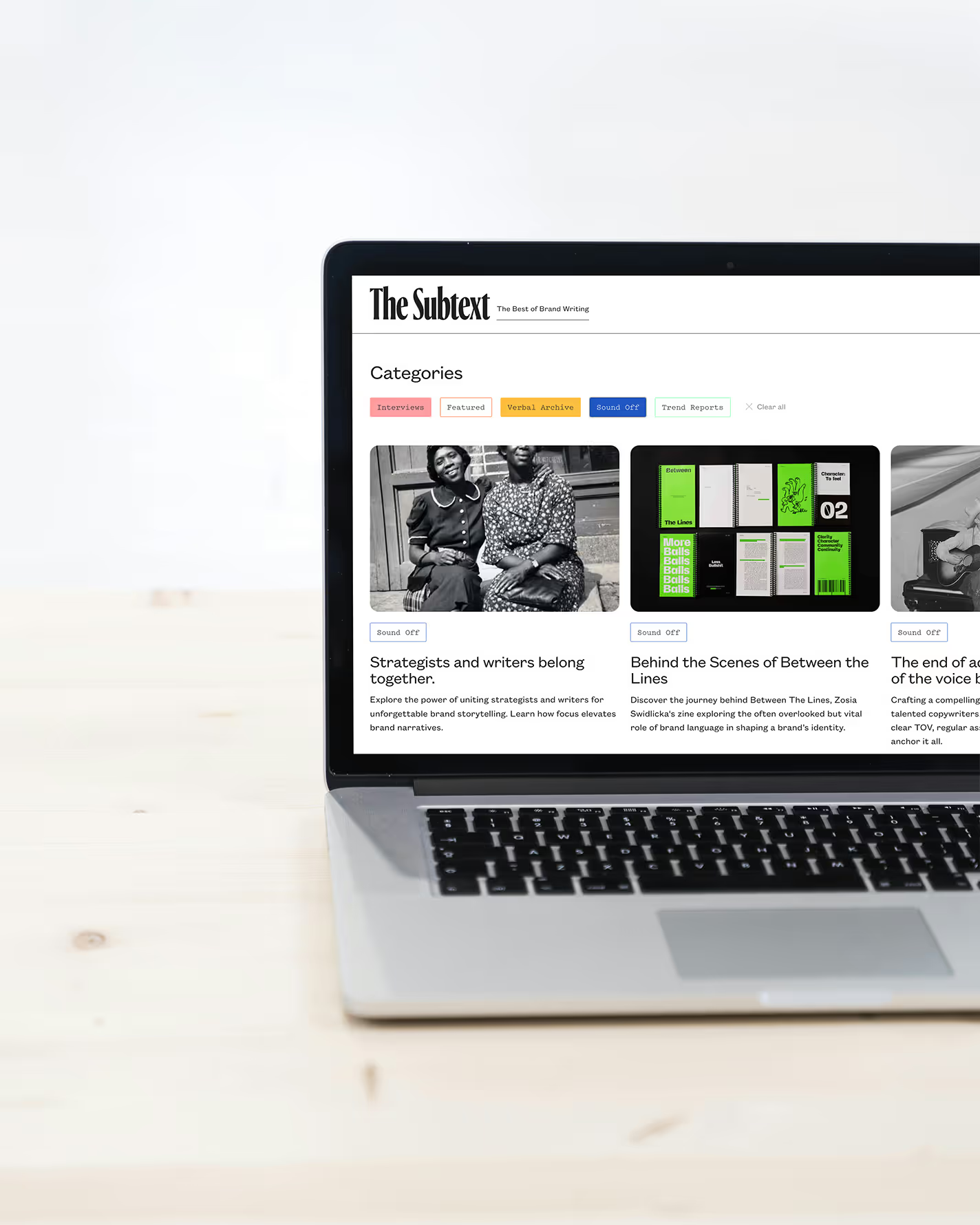
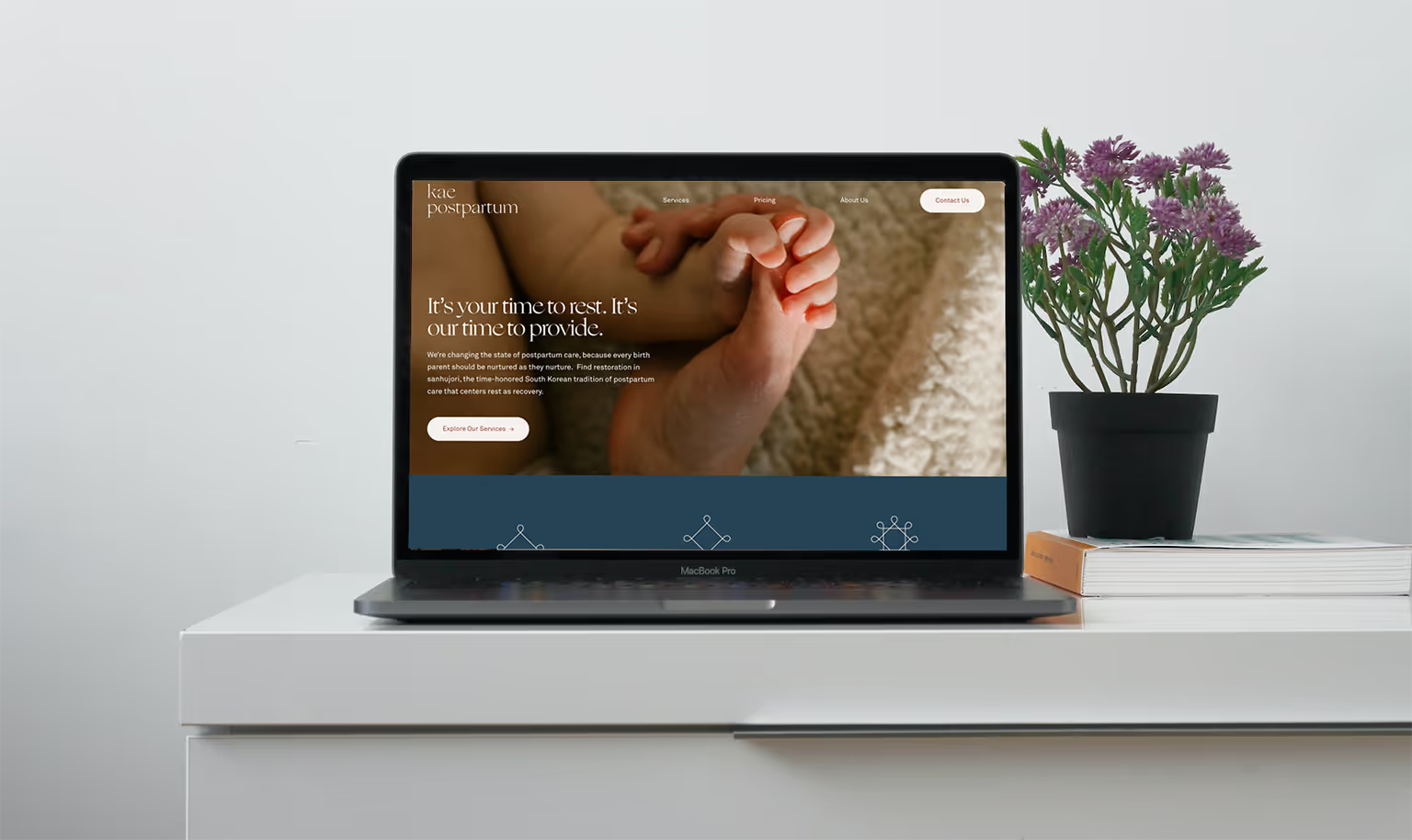
Blog redesign
This ambitious Figma-to-Webflow redesign included building a comprehensive CMS, thorough data clean-up, dark/light mode, Make.com integration for custom auto-reply emails, custom interactions, SEO optimization, testing, and domain setup.

Image Gallery
After creating some cyberpunk images using Midjourney I felt a need to showcase them. That's how this project was built. Using Swiper.js library, Finsweet CMS Attributes, and pure custom code for the Matrix effect.

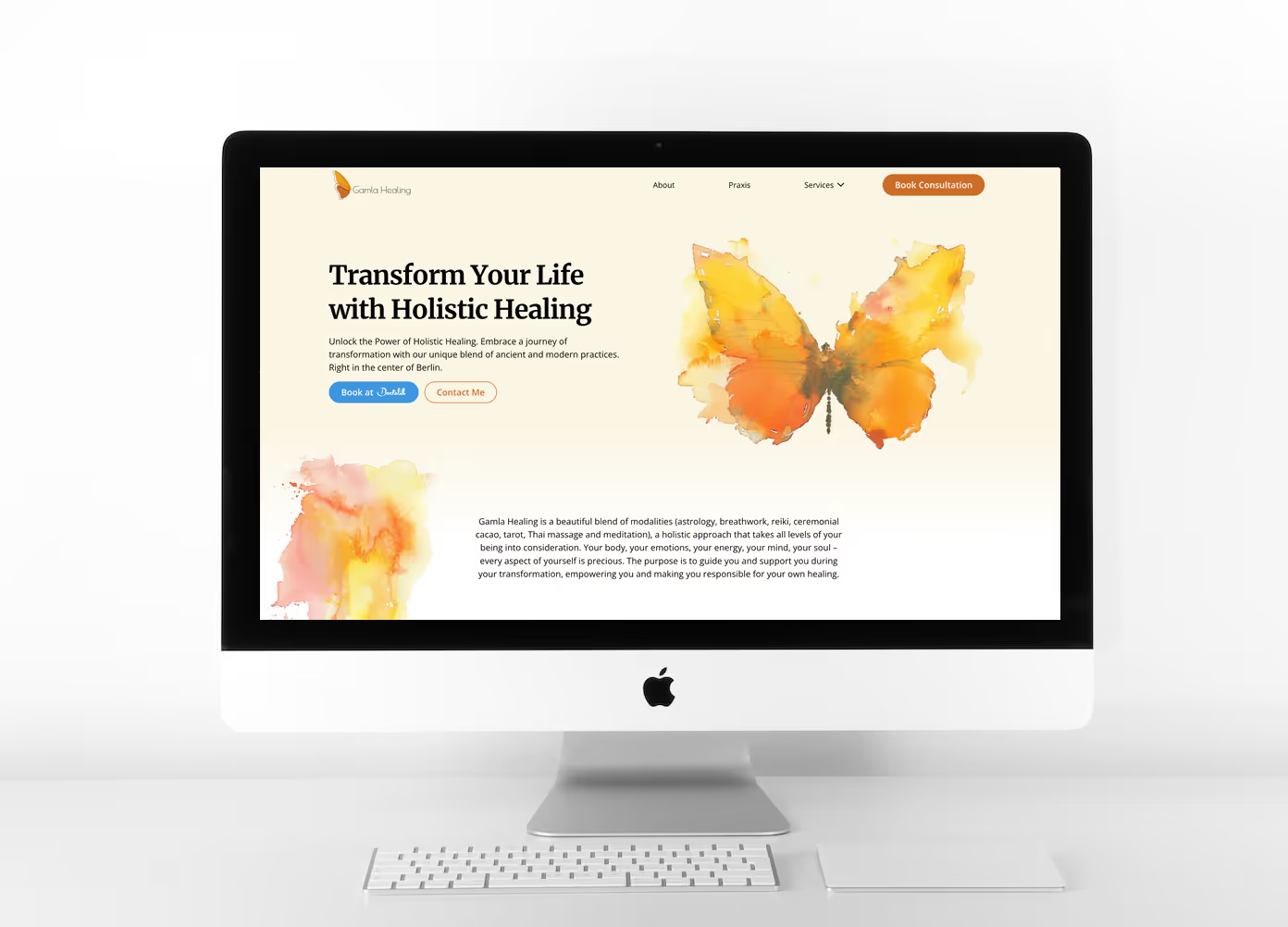
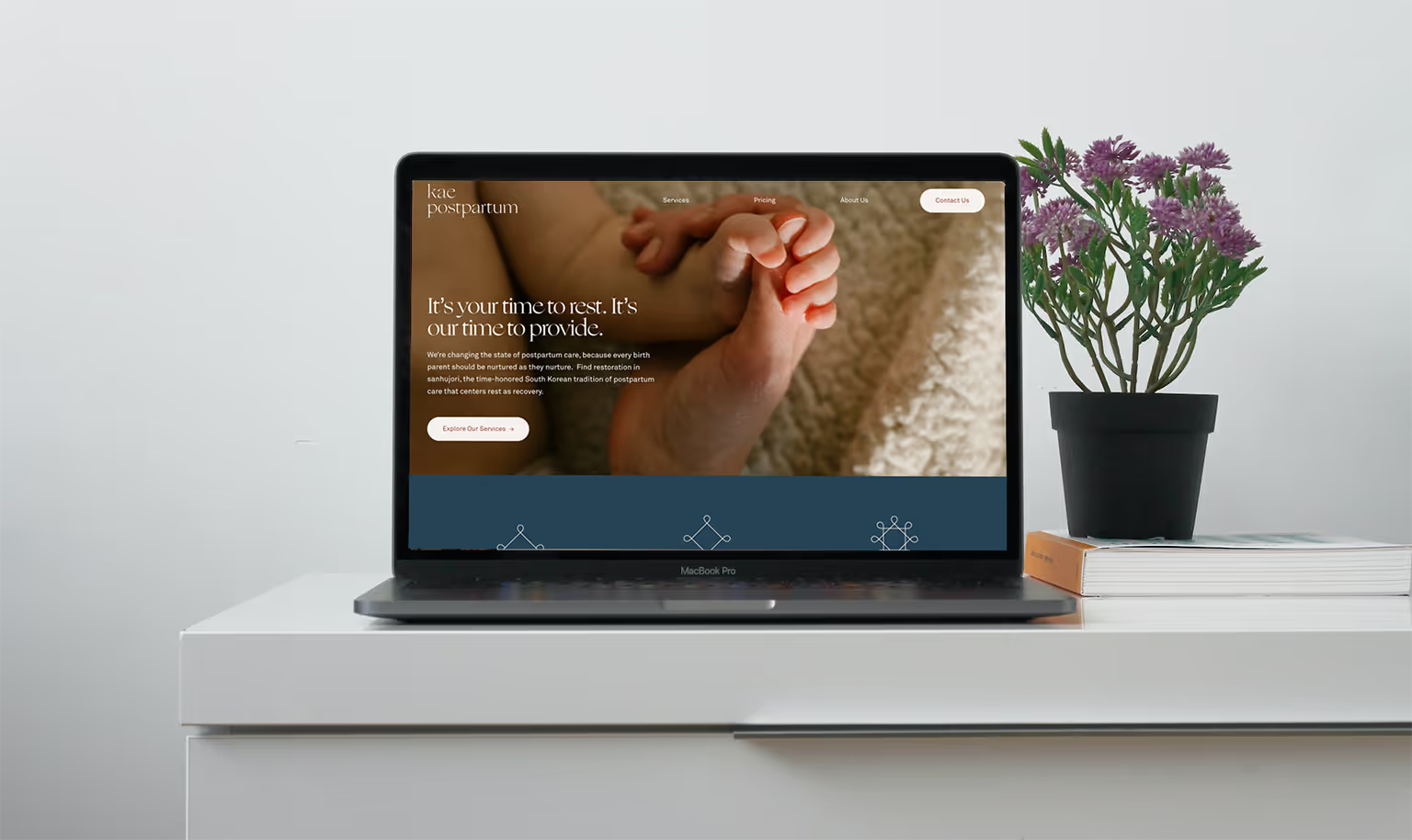
Website Redesign
This project covered every aspect, from the creative process to the website launch. It included wireframing, designing, prototyping, creating Midjourney assets, enhancing content with AI, structuring the CMS, Webflow development, and launching.

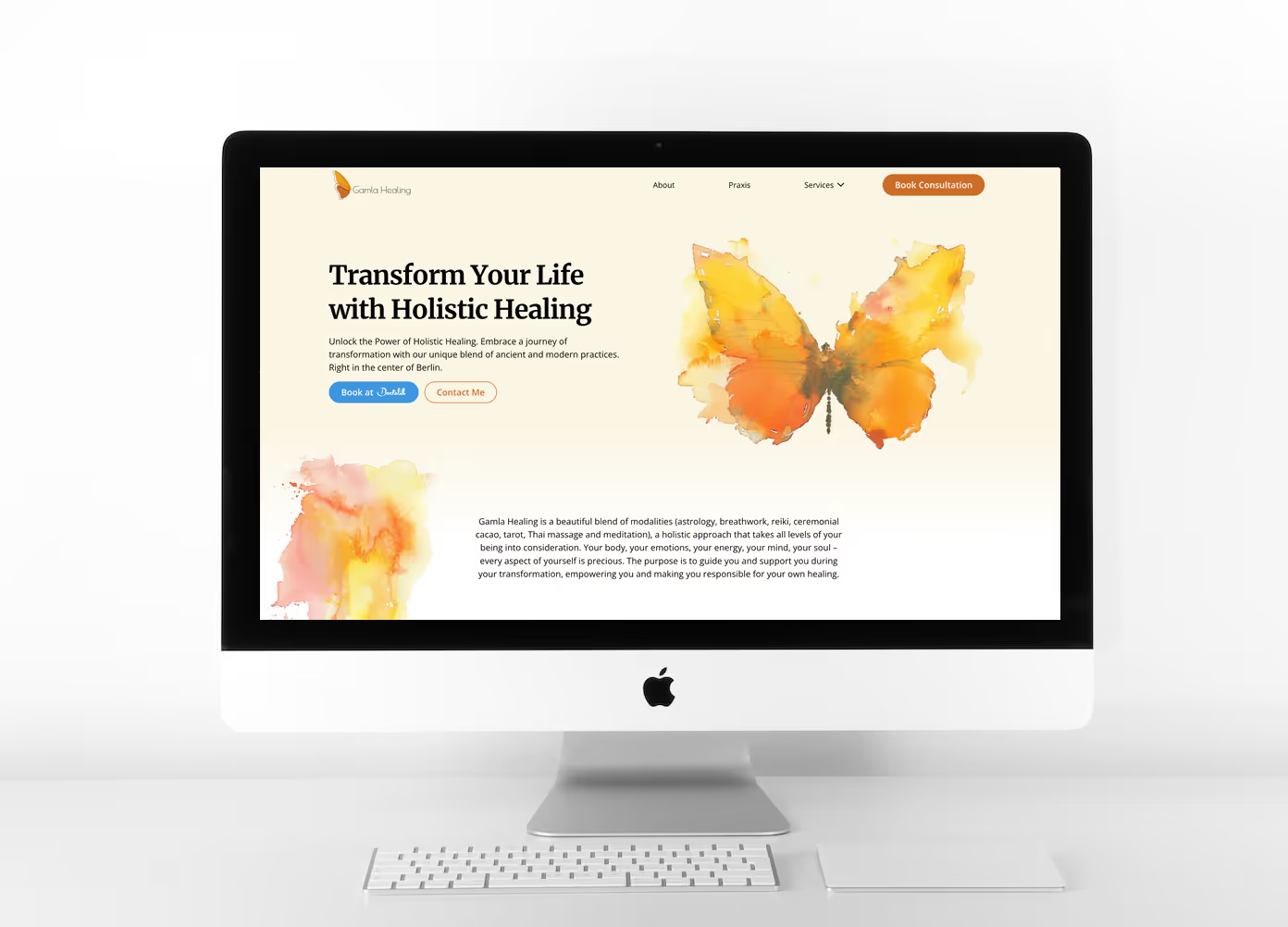
Website Development
Developed a small company's website with a minimalistic, scalable approach. Built the site from Figma to Webflow, structured the CMS, integrated Make for automated email replies, and handled domain migration.

Vibe-Coded PWA
Built with Lovable’s vibe-coding approach and refined through manual code updates with Claude and ChatGPT, this app connects to Supabase for backend, auth, and data management. VolleySmart was created to simplify weekly volleyball sessions by generating balanced teams, tracking scores, and keeping match history.

Blog redesign
This ambitious Figma-to-Webflow redesign included building a comprehensive CMS, thorough data clean-up, dark/light mode, Make.com integration for custom auto-reply emails, custom interactions, SEO optimization, testing, and domain setup.

Image Gallery
After creating some cyberpunk images using Midjourney I felt a need to showcase them. That's how this project was built. Using Swiper.js library, Finsweet CMS Attributes, and pure custom code for the Matrix effect.

Website Redesign
This project covered every aspect, from the creative process to the website launch. It included wireframing, designing, prototyping, creating Midjourney assets, enhancing content with AI, structuring the CMS, Webflow development, and launching.

Website Development
Developed a small company's website with a minimalistic, scalable approach. Built the site from Figma to Webflow, structured the CMS, integrated Make for automated email replies, and handled domain migration.

Experience
What I Master
Certifications
Webflow 101 certification exam


CMS Certification Exam, Level 1


Layouts Certification Exam, Level 1


Layouts Certification Exam, Level 2


Full-Stack Developer Bootcamp


Random Projects
Interactive Moving Lines
Using the JS Library Sketch.js, Webflow, and ChatGPT I created this visual playground where lines follow the mouse, on each click a new HEX colour is randomly generated, and more.
Pure JS Calculator
I built a calculator using the JS Library NoUISlider.js & Webflow, hosted the code in GitHub, and used a CDN to properly track and control changes to the code.
Floyds to Drag & throw
Using the JS Library Matter.js, Webflow, and ChatGPT I used my cat's pictures, Floyd, to populate many of his faces and drag them trough the window.
Color Theme